Tag: css
<div style=”font-size:0px;”>
<table border=”0″ cellpadding=”0″ cellspacing=”0″>
<tr>
<td><img src=”test2.jpg” /></td>
</tr>
<tr>
<td><img src=”test2.jpg” /></td>
</tr>
</table>
위처럼 font-size:0px 을 지정해주면 된다.
CSS 음수 마진(Negative Margin)
오늘 CSS 스타일 “width=100%;margin-right:-175px;”을 드디어 해석했다. width와 margin을 같이 생각해서 도저히 해석이 안되는 거였다. 다음 그림을 보고서야 이해를 했다.
위
아래
These divs have the following CSS properties:
#div1 {
width: 300px;
height: 100px;
border: 2px solid #f00;
}
#div2 {
width: 300px;
height: 100px;
border: 2px solid #00f;
}
위
아래
#div1 {
width: 300px;
height: 100px;
margin-bottom: 30px;
border: 2px solid #f00;
}
#div2 {
width: 300px;
height: 100px;
border: 2px solid #00f;
}
위
아래
#div1 {
width: 300px;
height: 100px;
margin-bottom: -30px;
border: 2px solid #f00;
}
#div2 {
width: 300px;
height: 100px;
border: 2px solid #00f;
}
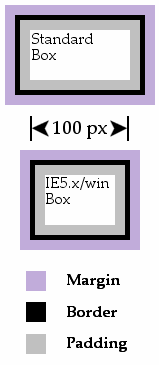
PS) 박스모델 오류도 자꾸 잊게 된다. 상기하는 차원에서..
div {
width: 100px;
padding: 10px;
border: 5px solid black;
margin: 10px; }