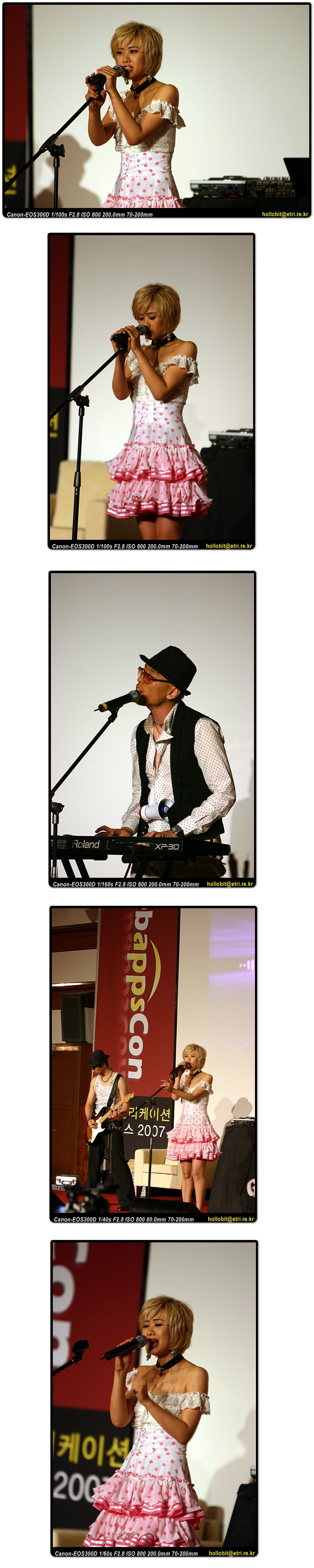
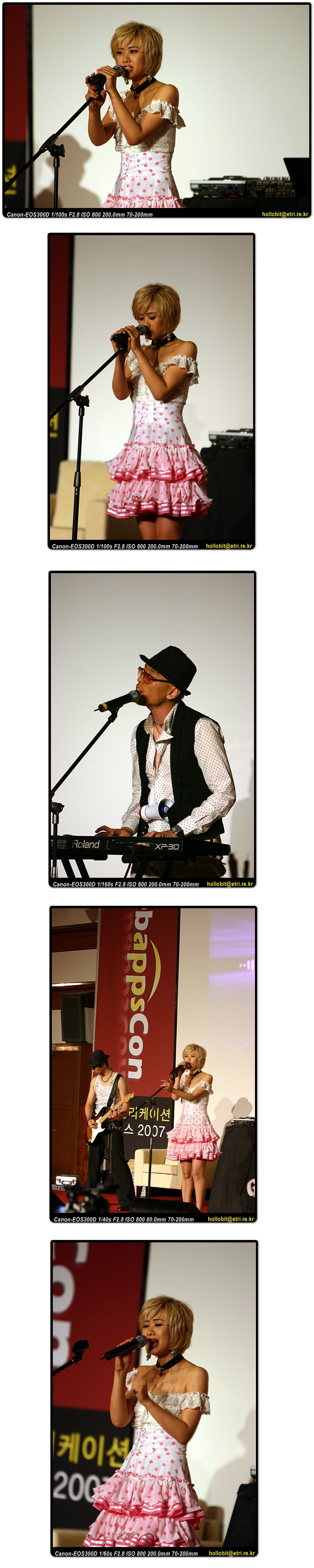
webappscon 에서 “가리나 프로젝트” 라는 그룹의 공연을 봤다. 싸이월드에서 유명하다는데 난 첨 보는 그룹. 그냥 이름만 들었다면 무슨 오픈소스프로젝트인가 보다 라고 생각했을 거다. “알란파슨즈 프로젝트” 가 싱어는 객원을 쓰는 외국 그룹이 있었던것 같은데. 컨퍼러스장에서의 공연도 특이했다. 사람이 좀 많았으면 좋았을 텐데 아쉬움이 좀 남는다.


I go where the wind takes me
webappscon 에서 “가리나 프로젝트” 라는 그룹의 공연을 봤다. 싸이월드에서 유명하다는데 난 첨 보는 그룹. 그냥 이름만 들었다면 무슨 오픈소스프로젝트인가 보다 라고 생각했을 거다. “알란파슨즈 프로젝트” 가 싱어는 객원을 쓰는 외국 그룹이 있었던것 같은데. 컨퍼러스장에서의 공연도 특이했다. 사람이 좀 많았으면 좋았을 텐데 아쉬움이 좀 남는다.


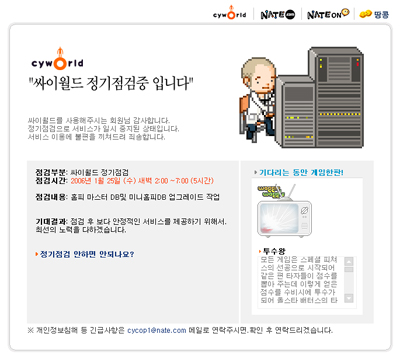
서버점검시 표시해주는 페이지도 서버 점검중이라는 식상한 페이지에서 많이 바뀌는 것 같다. 오늘 새벽에 싸이월드와 스프링 노트 두 서비스가 서버점검을 실시했는데 접근 방법이 많이 틀리다.

싸이월드 화면. 아쉽게도 캡쳐를 하지 못해서 예전 화면을 올리느데 별반 차이가 없다. 남은 시간이 플래시로 다이나믹하게 나오는거랑 기다리는 동안 ‘게임을 하세요’ 라는 몇가지 플래시 게임링크가 걸려있다. 그리고,좀 놀라운건 “잠 자기위한 체조”가 있다. 점검중이니깐 잠을 자라는거다. 싸이월드 이렇게 운영하다가는 다 떠나지 않을까 걱정이 된다.

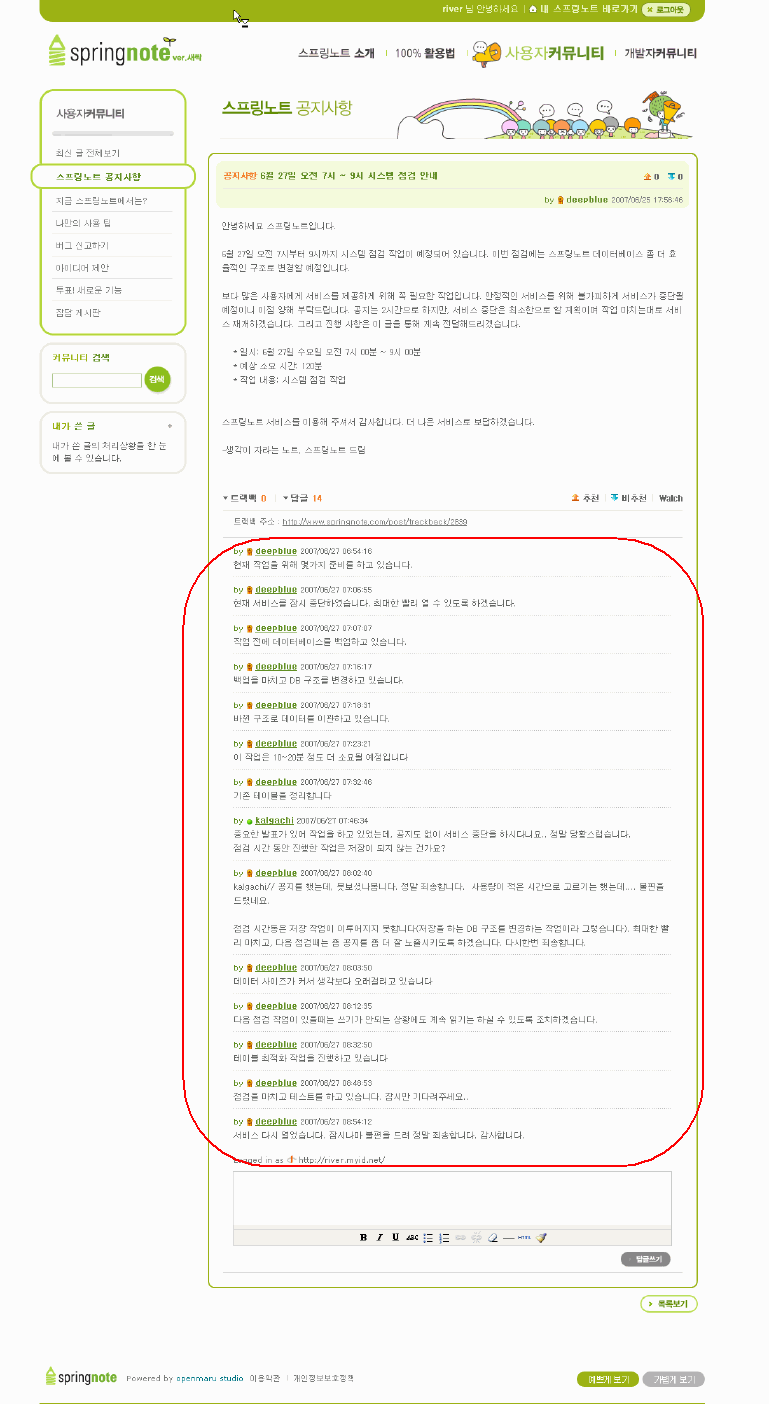
http://www.springnote.com/post/2839?page=1
스프링 노트 점검페이지다. 현재 작업중인 내역을 바로바로 표시를 해주고, 사용자도 글을 올릴 수 있다. 싸이월드의 일방적이고, 무성의한 점검페이지보다는 훨씬 나은것 같다.
올블로그에서도 올해초 서버 이전하면서 현재 이전 상황을 알려주는 점검페이지를 제공했었다.

유튜브는 점검페이지에 직원들 일하는 모습을 랜덤하게 올려놧다.
 |
 |
 |
 |
결국 짜증이 나는 점검페이지도 더 나은 서비스를 제공하기 위해서 노력하고 있다는 인간적인 면을 보여줌으로써 고객의 불만을 해소하려는 시도로 보인다. 아이디어가 괜찮은 것 같다.
오늘 CSS 스타일 “width=100%;margin-right:-175px;”을 드디어 해석했다. width와 margin을 같이 생각해서 도저히 해석이 안되는 거였다. 다음 그림을 보고서야 이해를 했다.
These divs have the following CSS properties:
#div1 {
width: 300px;
height: 100px;
border: 2px solid #f00;
}
#div2 {
width: 300px;
height: 100px;
border: 2px solid #00f;
}
#div1 {
width: 300px;
height: 100px;
margin-bottom: 30px;
border: 2px solid #f00;
}
#div2 {
width: 300px;
height: 100px;
border: 2px solid #00f;
}
#div1 {
width: 300px;
height: 100px;
margin-bottom: -30px;
border: 2px solid #f00;
}
#div2 {
width: 300px;
height: 100px;
border: 2px solid #00f;
}
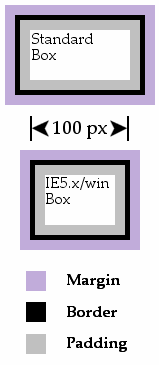
PS) 박스모델 오류도 자꾸 잊게 된다. 상기하는 차원에서..
div {
width: 100px;
padding: 10px;
border: 5px solid black;
margin: 10px; }